Digital Journalism
Out of all the missions this semester, in terms of teamwork, I'd say we have excelled the most in this last one. Unlike the last two missions, Wiktoria Livia and I would spends hours together after labs and lectures in F036 (aside from that one time where I caught the flu - what a perfect timing) We'd stay until the shuttle at 5pm or 6pm and although we were hungry and wrecked, there was a sense of pride and satisfaction that we have a little bit more in project each day.
 |
| Created using GIF Maker-Editor |
Just when I thought I knew enough
about Abobe Premier Pro, I learn a few neat tricks that would definitely
benefit me in future modules. The main one is being able to separate the video
footage from the audio of a video recording from phone. I simply assumed it wasn't
possible. However, all it takes is a
right click on the timeline and simply clicking on 'unlink' and voila, they split!
Another effect of Premier Pro that I was oblivious to was the ability of inserting special effects on the audio track. One I particularly remember observing how the'fade-out' effect was added at the end of the video. This allowed for the music to gradually disappear rather coming to an abrupt halt.
 |
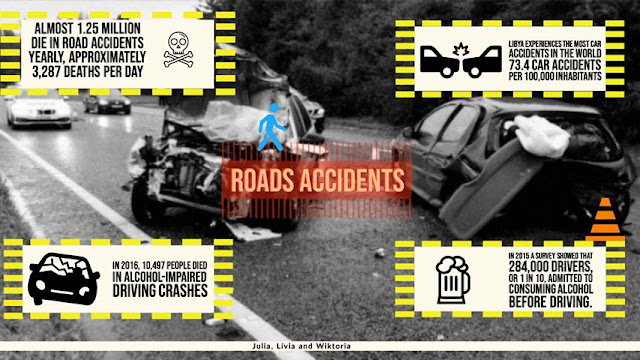
| Made using Canva.com |
An aspect of creating something deceivingly simple as an info-graphic is that sometimes elements such as the color, illustrations, and fonts we use can sometimes be overlooked. While we were messing around with these elements in the beginning, I began to realize how important it is to be cautious about these little details because just like words, they can really have an opposing impact to the audience than you you originally hoped to convey.
I'd say the part where we were the least successful was making sure the video had a flow between the different elements of our project. From the start until the end of the interview, there was a smooth enough transition. However,there wasn't too much flow after we talked about the end product in our video. The footage we included entered abruptly - and although that came as a surprise to the audience on the day it didn't feel consistent enough with the rest of the video. The same could be said about the music entering during the credits.
Despite it all I am quite happy with our output and that we even managed to pull something like this.